.
ここではナビゲーション(メニュー)の設定・編集方法をご説明します。
ナビゲーションとか馴染みのない言葉なので、【Jimdo-図解操作方法】サイト内では
当ページ以外は「メニュー」と表記させて頂きます。
そちらの方が分かりやすいと思うので・x・)ノ
1ページ目は、ナビゲーションの見方の説明をしています。
その他の設定はコチラ!!
なお、メニューの背景の色については、設定する場所が別のようです。
メニューの背景色を設定したい場合は下記のコンテンツへどうぞ★
この2箇所から設定ができます。設定メニューの操作方法は →★こちら★←
●ナビゲーション(メニュー)の見方
次の画像は、【Jimdo-図解操作方法】の現在のナビゲーションです。
まず、「ホーム」をご覧下さい。
ホームの下にツリー状態で「About me」というページリンクがあります。
説明のため、ホームをのような通常の状態を「親メニュー・親ページ」、
「About me」のように右側に遠慮しているものを「子メニュー・子ページ」
と呼ぶことにします。
母鴨のうしろに子鴨がズラーっとついていくカンジです★

さて、
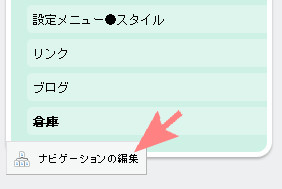
編集画面の状態でこのメニューのエリアの上にカーソルを乗せると、
メニューの下のほうにメッセージが出てきます。

この「ナビゲーションの編集」をクリックすると、メニュー(ナビゲーション)の
編集が行えます。
クリックするとすぐにこんなウィンドウが出てきますよ!

あまりに長いので上のほうは省略致しました。
まず、先ほどの「親メニュー」「子メニュー」が編集のウィンドウで
どう表示されるかご説明します。
次の画像をご覧下さい。
赤い枠が「親」
青い線でつながった先が「子」です。
編集画面でも「子」の方は遠慮がちにに内側へヘコんだカンジになっていますね。

ちなみに、この枝分かれ(ツリー)は「親ページ」「子ページ」の2階層でなく、
もう1階層…言ってみれば「孫ページまでの3階層」まで追加できるようです。
ナビゲーションの枝分かれについての見方はここまでです。
アイコンの見方や操作方法は次のページへどうぞ!
コメントをお書きください