2010年
3月
15日
月
表~ 行とセルのプロパティを設定する
.
プロパティの画面はこれまでJimdoで操作した中でもナカナカややこしいものが
あります。「クラス?ID?言語コード?何ソレおいしーの??」とか思っても仕方ないです。
軒並み、HTMLやCSSをカジった人向けというカンジ。
なお、設定画面は行もセルもボタンひとつで新しいウィンドウが出てきます。
そして新しいウィンドウは「一般」と「高度な設定」のタブに分かれています。
それではがんばっていきましょう!
◆行のプロパティでできる事&使い方
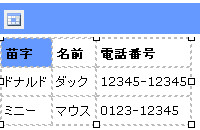
まず、下の画像をご覧下さい。行のプロパティではカーソルを合わせた行に対して編集を
行います。下の画像は「苗字」のところにカーソルを合わせ、「行のプロパティ」のボタンを
押しました。行った設定は背景をピンク色に変えることです。
ご覧の通り、「苗字」のセルがある横1行がピンク色になりました。

それでは操作方法に移りますね!気合いれますよーヾ(・x・´
プロパティのボタンを押すとこんなウィンドウが出てきます。ボタンを押した直後は
「一般」のタブを選択した状態になっています。

【1:行】
THEAD・TBODY・TFOOTの設定を行います。設定が必要な場合はここから★
【2:配置】
文章の配置を設定します。(左揃え・中央揃え・右揃え)
【3:垂直方向の配置】
文章の配置を設定しますが、こちらは【2:配置】とは違い、垂直方向の配置場所を設定します。
上端揃え・中央揃え・下端揃えから設定できます。
【4:クラス】
classの設定をします。
【5:高さ】
選択した行の高さを設定します。
【6:適用範囲】
特に触らなければ「選択行の更新」と出ています。これは【1】~【6】で変更した設定内容を
どの行に適用するのかを選べるボタンです。
「選択行の更新」は現在選択している行にのみ適用、「偶数」「奇数の行」は言葉通り偶数
または奇数の行にのみ適用、最後に「全ての行」に適用の4種から選べます。
なお、「偶数」「奇数」の行の場合、数えるスタート地点は選択した行(セル)ではなく、
表の上から数えていいようです。
【更新】
最後に【6】の下にある【適用】と書かれたボタンを押して設定完了です。
同じく『行のプロパティ』の設定には、下の画像で赤く囲ってあるタブをクリックすることで
「高度な設定」が行うことができます。

【1】~【4】はcssやhtmlをカジった方向けの操作です。
IDの設定方法などもお約束事があったりしますので細かな説明は省かせて頂きます。
【1:ID】の設定を行います。
【2:スタイル】を設定します。
【3:文章の方向】を選びます。
【4:言語コード】を設定します。 …他に書きようがないデスorz
【5:背景画像】の設定ができる…はずなんですが模索中です。申し訳ない…。
【6:背景色】を決定します。
【7】は「一般」のタブと同じ役割で設定を適用する範囲を決めます。
【更新】
最後に【7】の下にある【適用】と書かれたボタンを押して設定完了です。
◆セルのプロパティで出来ること!
まず、下の画像をご覧下さい。セルのプロパティではカーソルを合わせた行に対して編集を
行います。下の画像は「苗字」のところにカーソルを合わせ、「セルのプロパティ」のボタンを
押しました。行った設定は背景を水色に変えることです。
ご覧の通り、「苗字」のセルだけが水色になりました。

まずは一般のタブからご説明。

【1:配置】
文章の配置を設定します。(左揃え・中央揃え・右揃え)
【2:垂直方向の配置】
文章の配置を設定しますが、こちらは【2:配置】とは違い、垂直方向の配置場所を設定します。
上端揃え・中央揃え・下端揃えから設定できます。
【3:幅、高さ】
セルの横幅と高さを設定します。
【4:クラス】
classの設定を行います。
【5:セル種別】
通常の場合、そのまま(標準)で構いません。選択したセルを「見出し」の扱いにする際に
使用します。(初期値:太字・中央揃え)
【6:スコープ】
scopeタグの設定です。
【7:適用範囲】
行のプロパティ設定と同じく、【1】~【6】の設定を適用する範囲を変更する場合に使います。
【更新】
最後に【7】の下にある【適用】と書かれたボタンを押して設定完了です。

cssやhtmlをカジった方向けの操作です。
IDの設定方法などもお約束事があったりしますので細かな説明は省かせて頂きます。
【1:ID】の設定を行います。
【2:スタイル】を設定します。
【3:文章の方向】を選びます。
【4:言語コード】を設定します。 …他に書きよ うがないデスorz
【5:背景画像】の設定ができる…はずなんですが 模索中です。申し訳ない…。
【6:枠線の色】を設定します。
【7:背景色】を設定します。
【8】「一般」のタブと同じ役割で設定を適用す る範囲を決めます。
【更新】
最後に【8】の下にある【適用】と書かれたボタンを押して設定完了です。