
下のマップは実際に「項目・Googleマップ」を利用して挿入しました。
こんな地図もクリック&タイピングで楽に入れることができます。ちょっと手順が多いですが、
その分、図もたくさん用意しました!!!
どなたでも楽々操作ができるように1つずつご説明していきますね~★
Googleマップはお店やオススメスポットなどの紹介に便利です!
地図上に赤いポインターがあります。そこをクリックしてみてください!
フキダシが出て、リンクやコメントも入力できますよ(・∀・)ノ
STEP1●地図の表示について設定しよう!
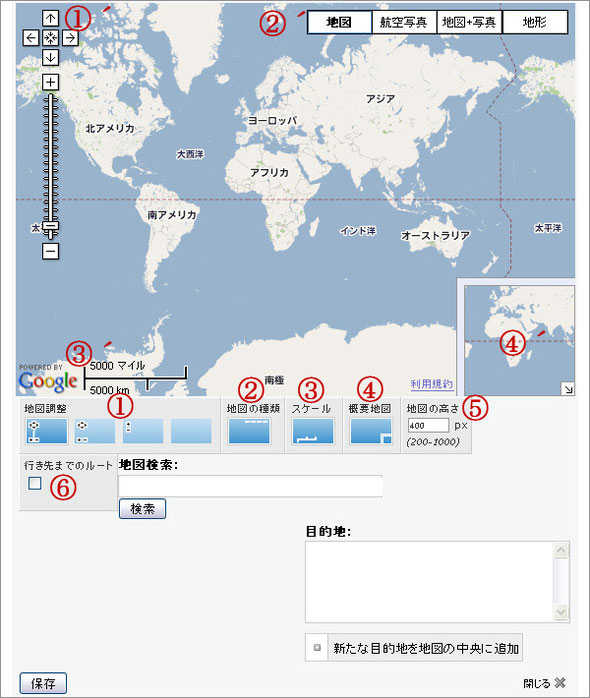
こちらは、項目・Googleマップをクリックした直後の画面です。
色々ありますが、操作に使うのは赤い数字の半分くらいです!

画像上半分の地図の部分にある「´」がついている数字は、1~4を設定した後、その設定が
反映される部分です。
(1)地図調整…地図の部分(1´)をどういう風に表示するかを決めます。
4つパターンがあり、右にいくほどシンプルになります。
(2)地図の種類…Googleマップには(2´)のように4つの種類があります。
(2´)のボタンを表示するかどうかを決めます。
地図=上の画像が「地図」の状態です。
航空写真=空の上から撮影したタイプ。
地図+写真=地図と航空写真を同時に表示します。
地形=地形の高低も含めた地図で表示します。
※注意!! 航空写真は一部地域は詳細まで表示されません。
(3)スケール…クリックし、(3´)の表示・非表示を設定します。
(4)概要地図…(4´)の部分の表示・非表示を設定します。ミニ地図です。
(5)地図の高さ…200×1000pxの範囲内で地図の高さを決めます。
そのままでもOKです。
(6)行き先までのルート…チェックを入れるとルートを表示します。
STEP2●目的地を入力しよう!
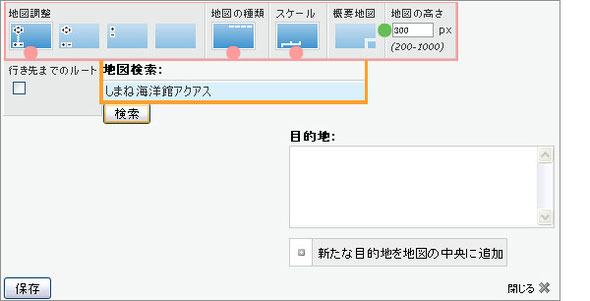
1段目のピンクの部分は「STEP1」で設定した項目です。ピンクの丸がついている所は
選択したパターンです。選択したものはご覧のとおり、濃い水色になります。
今回は、ソフトバンクでお馴染み★ 島根のオジサマがいる「アクアス」を例にします。
(KDDIのサービスでソフバンってのもアレですが、携帯はauだから許して下さい/笑)

「STEP2」では、表示する目的地を設定します。
設定は、上の画像「オレンジの枠」に施設など目的地の名称を入力します。
そして、その下にある「検索」ボタンをクリック!

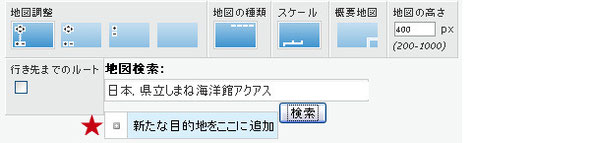
目的地の名称に国名が追加され正式名称に変わりました。これで良ければ
赤い★マークの右にある「新たな目的地をここに追加」をクリックします。
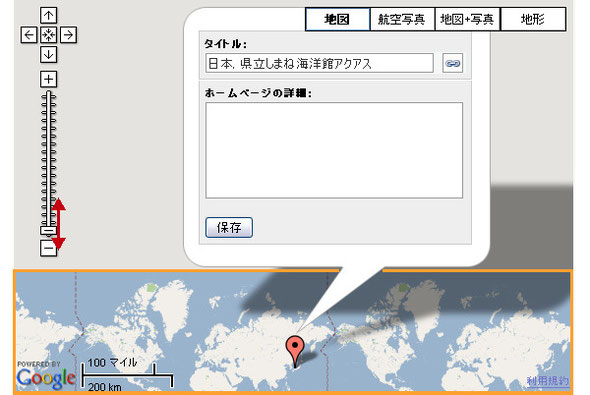
すると、上半分の地図の部分が次のように切り替わります。

左側の地図調整(赤い矢印の部分)で範囲を拡大したり、地図(オレンジ)の部分をドラッグし、
カンタンな表示の調整をして下さい。(しなくてもOKですが…)

(a)タイトル …場所の名称
(b)リンクの設定 …リンクをする場合、このボタンをクリック!
(設定方法は下記をご覧下さい)
(c)ホームページの詳細 …ホームページまたは施設の詳細を入力
(d)保存 …以上を入力したら「保存」を押して設定完了です★
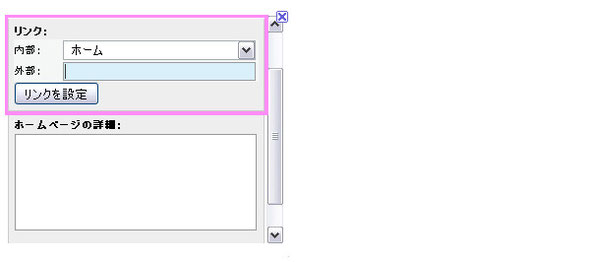
<b:リンクの設定方法>
(b)のボタンをクリックすると、次のような項目が出てきます。(ピンクで囲った部分)

ここでリンク先(URL)の設定を行います。
「内部リンク」と、「外部リンク」の2種がありどちらか片方を選びます。
「内部リンク」…あなたのJimdoページへのリンクを張る場合に使います。
上の画像で「ホーム」と書かれたところをクリックすると、
あなたのJimdoページの一覧が出てきます。リンクを張りたい
ページをそこから選びましょう。
「外部リンク」…あなたのJimdoページ以外へリンクを張る場合に使います。
上の画像で水色になっている部分にURLを入力して下さい。
【リンクを設定】…リンク先を選ぶ、またはURLを入力したらそのリンクを保存します。

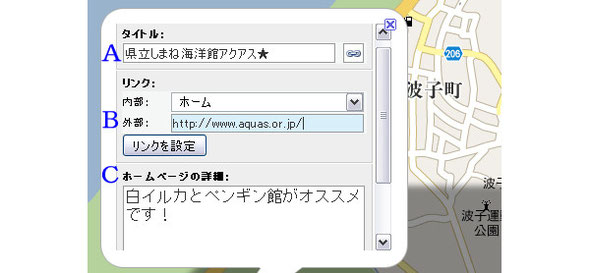
とりあえず、こんな風に入力してみました!
A…建物の名前
B…外部リンク(アクアス公式サイトURL)→「リンクを設定」
C…施設の内容等
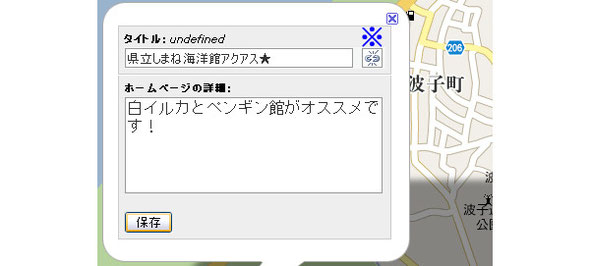
●リンク解除方法●
Bのリンクを解除するには、下の画像「※マーク」がついているアイコンをクリックすれば
解除することができます!

全て入力しおわったら、「保存」をクリック!
完成!!!

1…施設名にさきほど設定したリンクが張られます。
2…「編集」施設名やリンク等を設定する画面を開き、内容の編集が出来ます。
3…「削除」このポイントと設定内容を削除します。
これで、このページの1番最初にはりつけられていたGoogleマップが完成しました★
コメントをお書きください
weekendshipwright (日曜日, 10 11月 2013 12:19)
吹き出しを影付きにすることはできないのでしょうか。